Overview & Process
Quick EdTech MVP
We worked within a tight budget and a short timeline to launch this product for students
Accessibility Considerations
We had to make sure the app could be used on older devices and in locations with weak internet service
Rapid Design Process
We used the existing branding for the JetSpace to inspire the UI, and adapted popular UX flows to cover privacy concerns unique to EdTech
Controlled Access
JetSpace needed quick & easy admin ability for teachers to manage student-generated content
We developed JetSpace using React Native. This allowed us to use the same basic codebase for iOS and Android, and to branch off and write native code for areas of the app that required that accommodation. In this instance, the camera functionality required some adjustments in native languages, but the vast majority of the app used the same code for both platforms.
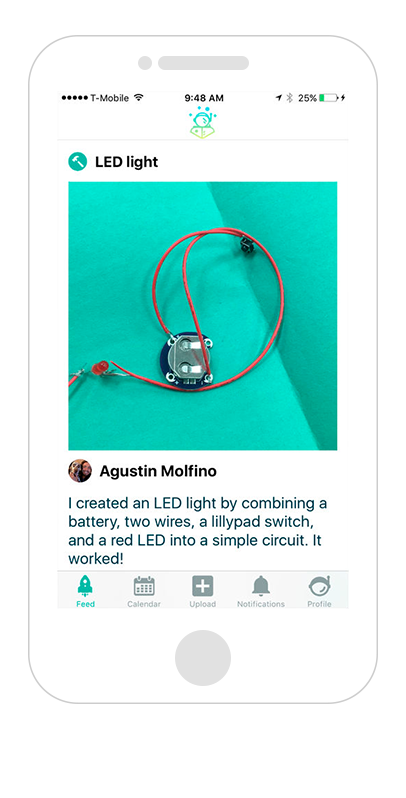
We designed the app using clean, crisp lines and the client’s icon and color scheme. The goal was to follow the structure of social apps we knew the students would already be familiar with - but add in some additional features: selecting assignments, points allocation, teacher accounts, and admin approval of all posts before they appear in the Feed.
We set up the backend to allow teachers to preview the videos and photos, as well as review the student comments about their assignments, before “approving” the posts. If a post is approved, the student gets points toward an internal reward system. Students can favorite other students’ posts, but only teachers can post public comments. This helps keep the app from being a vehicle for bullying or inappropriate content, but encourages the students to give positive feedback to their peers.
Technology in the Classroom
Once we published the app in the app stores, Shane and Kara spent an afternoon in the JetSpace talking to the students about how coding and technology can help them in their lives - whether they want to become engineers themselves or not. It was a rewarding project, and a great opportunity to leverage React Native for both iOS and Android.
Let’s build something great.
Together, we can assemble and execute a plan to hit your key objectives with a software product that looks, feels, and is a top-of-the-line technology experience.